Creating a favicon for your website is an easy and straightforward process, and there are several free online tools that can help you do it. A favicon, also known as a “favorites icon” or “bookmark icon,” is a small image that represents your website or webpage. It is typically displayed in the browser’s address bar, next to the website’s name in a list of bookmarks, and in the browser’s tab bar when the site is open.
The icon or graphic image that gives identity to the website is known as a favicon. It is a worthy visual reminder that lets the readers know about the website which they are reading.
The favicon is made with a combination of two important words, which include icon and favorite. Microsoft Internet Explorer was the first software that supported favicon. It was first featured in 1999 and gained popularity due to its outstanding benefits.
There are various other names of favicons such as bookmark icon, URL icon, tab icon, website icon, and shortcut icon. Indeed, it is a file that comprises either one or enormous small icons. These icons are linked to a webpage or website.
Having a custom favicon can help users easily identify your website when they have multiple tabs open or when they have bookmarked the website, and it also adds a professional look to the website. In this article, we will take a look at some of the best free online tools that you can use to create a favicon for your website.
What is Favicon?
A favicon (short for “favorites icon”), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a small icon that represents a website or webpage. The icon is typically displayed in the browser’s address bar, next to the website’s name in a list of bookmarks, and in the browser’s tab bar when the site is open. It helps users to easily identify the website when they have multiple tabs open or when they have bookmarked the website.
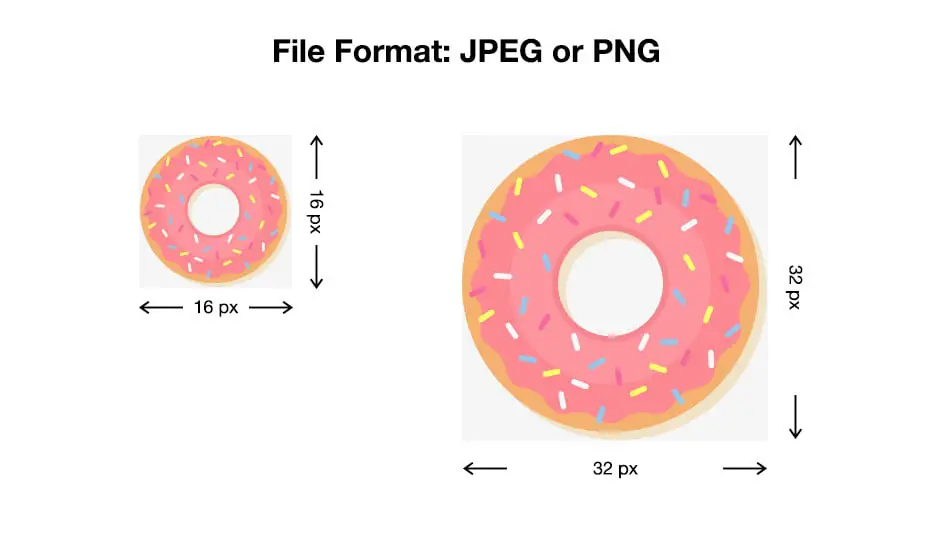
A favicon is typically a 16×16 or 32×32 pixel image, saved in the ICO file format, but can also be in PNG or GIF format. Some websites also use larger sizes for retina displays. Favicons can be created using various image editing tools or with the help of online favicon generators.
In short, favicon is a small icon that is used to identify a website or webpage, it makes it easy for users to find your website and it also adds a professional look to the website.
How to create a favicon online for Free?
There are several free online tools that allow you to create a favicon for your website. Here are a few popular options:
Favicon.io: This website allows you to create a favicon from an image file or a logo. Simply upload the image and select the size and format of the favicon.
IcoMoon: This web-based app allows you to create a favicon from an existing image or by creating a new one using their editor.
Favicon Generator: This website offers a simple tool to create a favicon from an image file. You can also customize the background color and choose the file format of the favicon.
RealFaviconGenerator: This website allows you to create a favicon and also generate all the necessary files for different platforms and devices
Once you have generated your favicon, you can add it to your website by linking to the favicon file in the head of your HTML document.
Note: Some website builder also provide a way to upload a favicon directly on the platform.
Create a Favicon by Favicon Generator
Favicon is the ultimate need for branding of the business and hence must be taken quite seriously. Duplichecker is a massive name in the world on reliable online tools. One of the amazingly effective and utmost important online tools that it offers is the favicon generator.
The robust internet connection is the mere demand for using the favicon creator online. Duplichecker allows the users to upload the file in it for up to 2 MB.
Create favicon free with minimal effort through using the highly reliable and reputable real favicon generator. Favicon generator helps in creating enormous splendid favicons for the website with excellent ease.
The favicon can be easily seen at the website URL. Moreover, one can also find it in the list of bookmarks, where it seems pretty visible and a bit enlarged.
All the websites have their own peculiar favicon. The major benefit of a favicon is to locate the website, especially when multiple tabs are open in the browser. Hence, it offers ease and flexibility in multiple tasking.
Quick and Easy Favicon Generation
The visitors bookmark the sites that seem pleasing to them. Therefore, let your site be amazingly worthy in appearance by creating an impressive favicon.
Let your favicon be a source to grab the optimal attention of visitors and give them the chance to bookmark your site. The creation of a favicon should be in accordance with the website theme or brand logo.
Hence, one must consider such elements quite keenly before creating a favicon.
Create an Appealing Image
The main step of using the favicon generator is to upload the quality image in the online tool. The quality and resolution of the image must be determined before initiating the process.
Open up the favicon generator and upload an image in it for your website. Now, let the online tool process your command. It will convert the uploaded image into a favicon.
The users can save the favicon on their device with a single click only. The primary step of creating a favicon is to create the image. One can use the editor for the designing of favicon images. These include Corel Paint, Photoshop, Fireworks, etc.
The image with 64 x 64-pixel square is easy to edit which can, later on, be scaled to 32 x 32 and 16 x 16. Save the file in any of your desired formats such as .tif, .bmp, .gif, .png or .jpg.

Add Favicon to Website
The next step is to convert the image into .ico format. The online tools can help in the conversion of an image into .ico format.
These include faviconer.com, prodraw.net, and iconifier.net. The process is quite simple, which includes the image uploading, selection for the icon size, and then the downloading in .ico file.
Upload the image file in the .ico format to the website’s root directory. Refresh the site to witness the favicon with your website URL.
Add the HTML code for it to the website if necessary; however, if you are using plugins, then no need to use HTML codes. Bring improvement in the online branding of your business with the use of trendy favicons.
Favicon generator helps the companies to optimize the user experience and brand perception. It is a mandatory element that must be considered at the time of website launching.
Most Popular Favicons
The design of a favicon matters a lot, just by having a glance at their favicon one can identify these browsers. Examples; Google Chrome, Internet Explorer, Mozilla Firefox, and other popular browser icons.
Similarly, the sites such as Forbes, Wikipedia, etc., can be determined much conveniently from their favicons.
One can identify the sites on the basis of their favicon. For instance, Instagram, Twitter, Facebook, Snapchat, and others. These favicons grant popularity and repute to the sites.
How do you create a favicon?
You can create dozens of favicons by using the favicon generator. It will not charge any penny and allow you to use it unlimited times.
Create effective favicons as other popular brands design for themselves. Do not go for the massive complexity but keep these as simple as possible. The use of impressive colors will help you in creating a marvelous impact on your brand.
FAQs
How one can create a favicon for free?
If you search on google you will found many free favicon generator websites online, where you can easily generate icons. Just choose it.
What is the best favicon size?
A favicon icon has to be a certain size. Otherwise, browsers and devices won’t use them. The favicon size pixels started from:
- 16×16 pixels for browsers
- 32×32 pixels for desktop taskbars
- 96×96 pixels for desktop app favicon icons
- 180×180 pixels for iOS and Android devices
Keep in mind that you could choose between 16×16 px and 32×32 px. If you’re not too worried about branding, one of those image sizes should suffice.
How do I resize a favicon?
To resize an icon you have to go and open the favicon editing website or application.
- > Upload or Choose the icon
- > Click on the image and found the resize option
- > Click on the resize tool
- > Then select your required dimensions
- > Just complete the image saving steps
- > Done.
Final thought: When you want to create favicon icons, the first step is learning more about them, including their requirements and best practices.